-
티스토리|스킨 수정|긴 글에 목차넣기|차례|TOC|Table of Contents|제목 1,2|+ 복사 안되는 블로그 글 복사하기|HTML / CSS티스토리/스킨|수정 2021. 1. 24. 01:18

서론
포스팅의 글이 길어지고
두서없이 써 내려가다 보면 쓴 사람도 그렇고
읽는 사람 또한 정리가 잘 안되고 글 가독성이 안 좋아진다
또 글이 길면 내가 찾고자 하는 주제가 어디쯤 나오는지
일일이 스크롤을 내리면서 찾아야 한다
포스팅을 맨 처음 할 때 생각해 보았는데 목차가 있어서
마우스로 원하는 주제를 누르면 그 부분으로 휙 넘어가는
다른 홈페이지에서는 문득 본 거 같은 그런 기능이
역시 블로그에도 적용할 수 있는 방법이 있었다
티스토리에 직접 있는 기능은 아니어서
역시 HTML과 CSS를 만지작 해야 했다
크게는 두 가지가 있는데
1) 위키백과처럼 글 최상단에 '목차'로 만들어서 원하는 제목에 찾아가는 방법
(다시 목차 보려면 Home 버튼을 눌러 맨 위로 가야 하는..)
2) 페이지 좌 or 우측에 플로팅처럼 띄워져서 스크롤을 내려도 목차가 계속 있는
혹은 1), 2) 둘 다 쓰기도 하는데
나는 2) 페이지 좌 or 우측에 작게 계속 떠있는 방식을 찾아 적용해보았다
참고 블로그
https://plata-island.tistory.com/2
https://willnfate.tistory.com/44
저 블로그들에 들어가게 해준 글
(1) HTML 수정
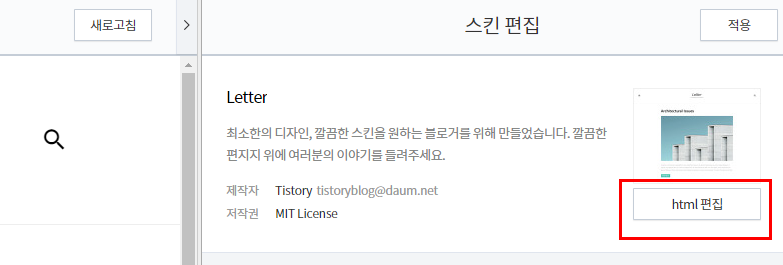
블로그 관리 -> 스킨 편집 -> HTML 편집

★ 나처럼 HTML / CSS에 관해 1도 다룰 줄 모르는 사람이라면
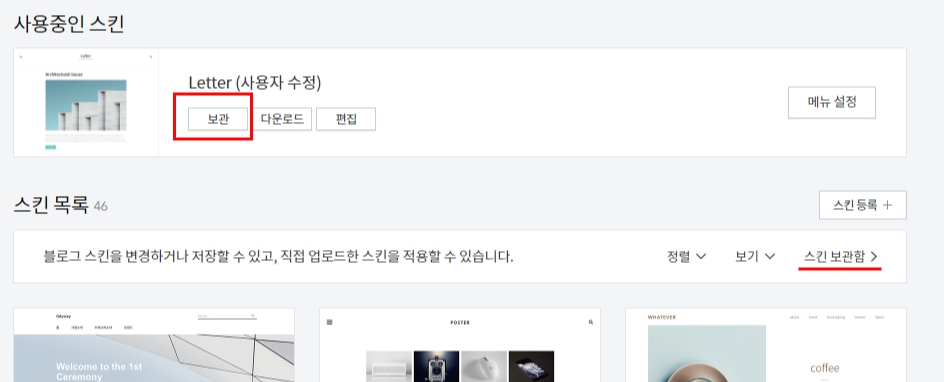
블로그 관리 -> 꾸미기 -> 스킨 변경에 기존 스킨을 보관함에 보관하여
백업을 해놓고 만지작 하는 것을 추천한다

(1-1) script, css 적용
* 위치의 행 번호는 각 스킨마다, 사람마다 다르다
위치 찾기는 Ctrl + F로 찾기 / (여러 값이 나올 시) Ctrl + G로 다음 찾기
HTML 편집에서 다음 내용을 복사, 붙여넣기
위치 : </head> 바로 위에 (내 기준 35쯤)
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.css">
(1-2) TOC div 추가
HTML 편집에서 다음 내용을 복사, 붙여넣기
위치 : <body>와 </body> 사이의 목차가 들어가기를 원하는 어딘가
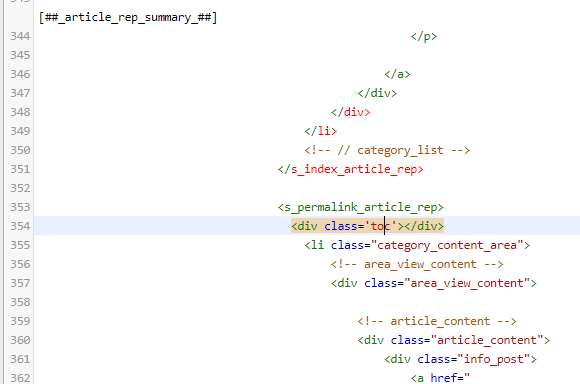
<div class='toc'></div>나는 참고한 블로그 내용 그대로
<s_permalink_article_rep>를 찾아 그 바로 아래에 넣었다 (내 기준 354쯤)

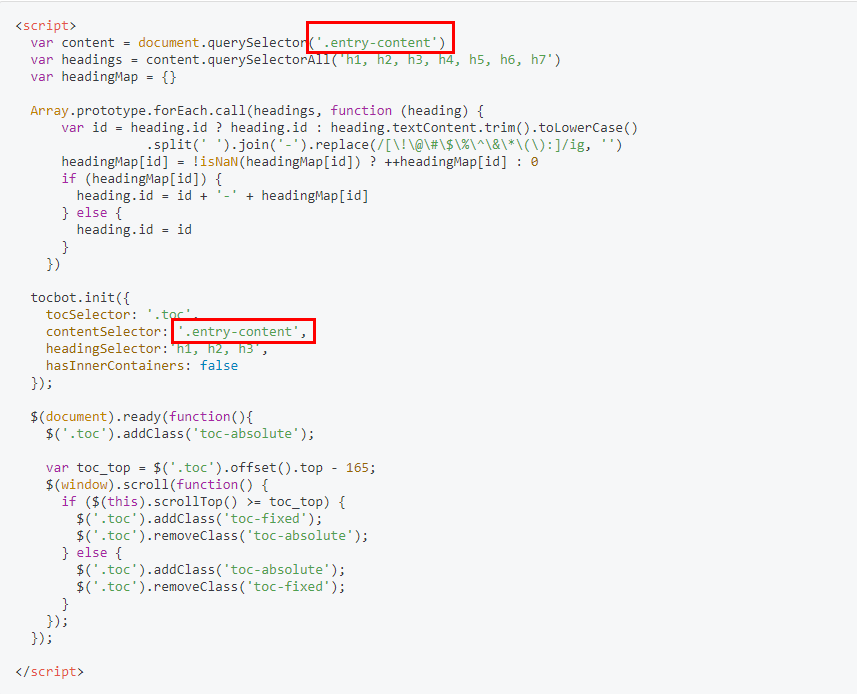
(1-3) script 작성
HTML 편집에서 다음 내용을 복사, 붙여넣기
위치 : </body> 바로 위에 / (내 기준 : 895쯤)
<script> var content = document.querySelector('.entry-content') var headings = content.querySelectorAll('h1, h2, h3, h4, h5, h6, h7') var headingMap = {} Array.prototype.forEach.call(headings, function (heading) { var id = heading.id ? heading.id : heading.textContent.trim().toLowerCase() .split(' ').join('-').replace(/[\!\@\#\$\%\^\&\*\(\):]/ig, '') headingMap[id] = !isNaN(headingMap[id]) ? ++headingMap[id] : 0 if (headingMap[id]) { heading.id = id + '-' + headingMap[id] } else { heading.id = id } }) tocbot.init({ tocSelector: '.toc', contentSelector: '.entry-content', headingSelector:'h1, h2, h3', hasInnerContainers: false }); $(document).ready(function(){ $('.toc').addClass('toc-absolute'); var toc_top = $('.toc').offset().top - 165; $(window).scroll(function() { if ($(this).scrollTop() >= toc_top) { $('.toc').addClass('toc-fixed'); $('.toc').removeClass('toc-absolute'); } else { $('.toc').addClass('toc-absolute'); $('.toc').removeClass('toc-fixed'); } }); }); </script>or
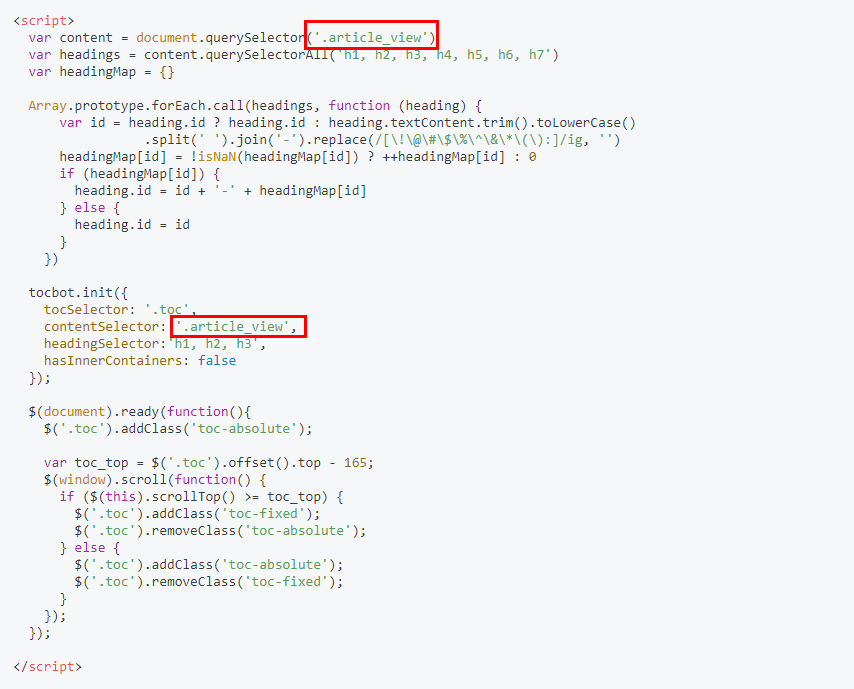
<script> var content = document.querySelector('.article_view') var headings = content.querySelectorAll('h1, h2, h3, h4, h5, h6, h7') var headingMap = {} Array.prototype.forEach.call(headings, function (heading) { var id = heading.id ? heading.id : heading.textContent.trim().toLowerCase() .split(' ').join('-').replace(/[\!\@\#\$\%\^\&\*\(\):]/ig, '') headingMap[id] = !isNaN(headingMap[id]) ? ++headingMap[id] : 0 if (headingMap[id]) { heading.id = id + '-' + headingMap[id] } else { heading.id = id } }) tocbot.init({ tocSelector: '.toc', contentSelector: '.article_view', headingSelector:'h1, h2, h3', hasInnerContainers: false }); $(document).ready(function(){ $('.toc').addClass('toc-absolute'); var toc_top = $('.toc').offset().top - 165; $(window).scroll(function() { if ($(this).scrollTop() >= toc_top) { $('.toc').addClass('toc-fixed'); $('.toc').removeClass('toc-absolute'); } else { $('.toc').addClass('toc-absolute'); $('.toc').removeClass('toc-fixed'); } }); }); </script>

코드를 두 가지를 올렸는데참고한 여러 블로그 글에는 첫 번째로 포스팅되어있어 나에게는 적용이 안되었는데
열심히 찾아본 결과
빨간 박스 부분의 ('.entry-content')로 된 부분을 ('.article_view')로 바꿔주니
나도 적용이 됐다
스킨마다 다른 거 같다
처음 꺼 해보고 안되면 두 번째로 바꾸어서 해보면 될 듯하다
(2) CSS 수정
CSS 편집에서 다음 내용을 복사, 붙여넣기
위치 : 그냥 맨 아래 (내 기준 : 2481쯤)
.toc-absolute { position: absolute; margin-top:165px; } .toc-fixed { position: fixed; top: 165px; } .toc { left: calc((100% - 850px) / 2 - 300px); width: 250px; padding: 10px; box-sizing: border-box; } .toc-list { margin-top: 10px !important; font-size: 0.9em; } .toc > .toc-list li { margin-bottom: 10px; } .toc > .toc-list li:last-child { margin-bottom: 0; } .toc > .toc-list li a { text-decoration: none; }------------------------
.toc-fixed {
position: fixed;
top: 165px;
}------------------------
top : 위에서부터 몇 px 띄울지 (페이지 내에서 세로 위치 조정)
------------------------
.toc {
left: calc((100% - 850px) / 2 - 300px);
width: 250px;
padding: 10px;
box-sizing: border-box;
}------------------------
목차가 화면의 우측으로 생기길 원하면
left를 right로 바꾸고 옆의 숫자들을 조정하여
좌우 위치도 조정할 수 있다
------------------------
.toc-list {
margin-top: 10px !important;
font-size: 0.9em;
}------------------------
이 부분에서는 폰트 사이즈를 조절할 수 있다
(3) 포스팅 해보기
그냥 포스팅하면 된다
단 주의할 점은
목차로 만들고 싶은 부분은
문단 모양을 제목 1과 제목 2로 지정해야 된다
제목 3까지는 안되는 설정이다
제목 1이 '큰 제목'이 되고
그다음에 제목 2들을 넣으면 '소 제목'이 되어 '큰 제목'에 종속되고
'소 제목'들은 접혀있다가 그 내용 부분으로 가면 펼쳐진다

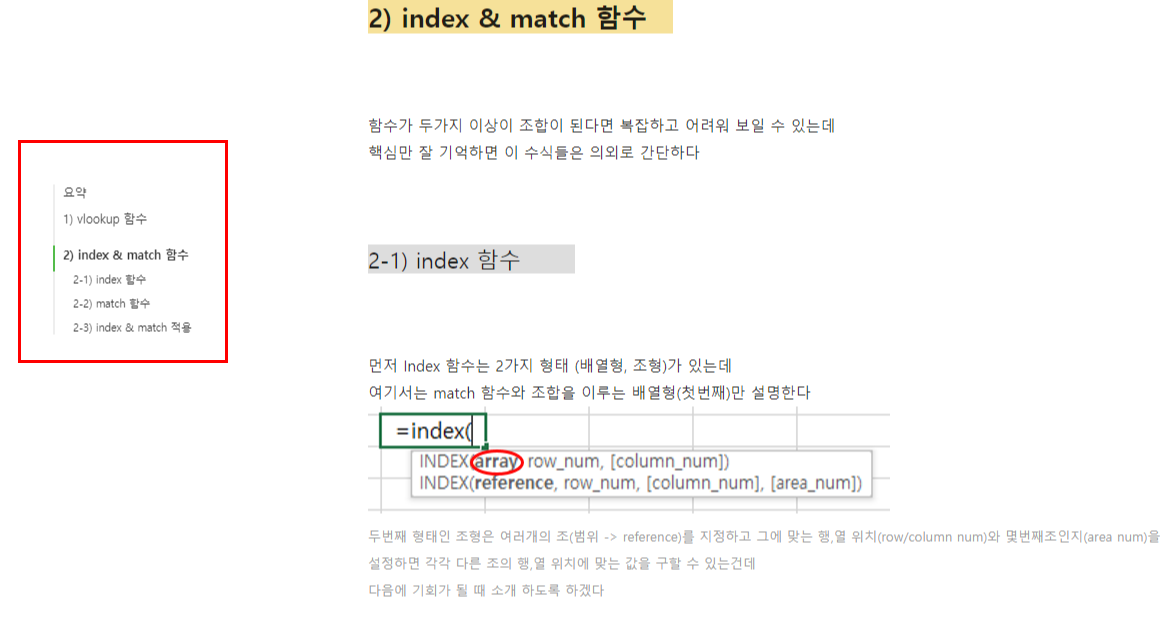
왼쪽 적용 시
마무리
디자인이 깔끔하고 마음에 든다
또 이 설정은 목차를 누르면
화면이 그냥 바뀌듯 전환되는 게 아니고
자동으로 빠른 스크롤을 하는 것처럼
스르륵 넘어가면서 화면 전환감이 좋고
내용도 대강 어디쯤이구나를 알 수 있어 좋다
한 가지 단점은
글이 열리자마자 목차가 안 생기고
스크롤을 조금 내려야 생기기 시작한다
구글에 검색해보면 다른 디자인과 다른 설정도 있으니 따라 해보면 좋다
* 나도 구글링을 통해 그대로 따라 하며 적용을 하였고
HTML / CSS를 1도 다룰 줄 모르는 상태에서
하나하나씩 알아가는 중이라
이 방법을 안 틀리게 잘 따라 하여도 적용이 안된다면
음.. 방법을 모른다..
구글링으로 다른 방법을 시도해봐야 ...
꾸벅
* 추가 - 복사 안되는 블로그 글 복사하기
이렇게 구글링하여 코드 수정하기 놀이를 하다 보면
열심히 설명해 주시며 올려주신 코드를
막상 복붙하려면 복사가 안되게 설정하신 분들이 꽤 있다
긴 코드들을 그냥 받아 적어야 하는 건가.. 싶기도 한데
복사하는 방법을 간단히 추가하고 마무리한다
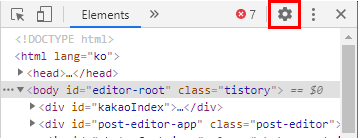
포스팅 페이지에서
관리자 도구 F12 (= Ctrl+Shift+I) -> 오른쪽 상단 설정 (톱니바퀴모양)
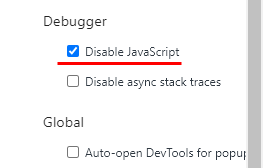
-> 하단 Debugger -> Disable JavaScript에 체크

체크 후
관리자 도구를 끄지 않은 상태로
블로그 내용이 복사가 가능하다
이 기능은
아무 때나 막 사용하기보다는
목적에 맞게 잘 이용하도록 한다
Rmx
반응형'티스토리 > 스킨|수정' 카테고리의 다른 글
티스토리|스킨 수정|제목 글씨 크기, 색 / 본문 글씨 크기, 글 간격 수정|HTML / CSS (5) 2021.02.09 티스토리|스킨 수정|글 하단 [카테고리 글 더 보기 / 카테고리의 다른 글] 박스 테두리 수정|관리자 도구|HTML / CSS (0) 2021.01.01 티스토리|스킨 수정|홈 화면 커버 - MORE POST 박스 수정|Letter스킨|관리자 도구|HTML / CSS (0) 2020.12.31 티스토리|스킨 수정|홈 화면 게시물 썸네일 크기, 글씨 크기 수정|Letter스킨|관리자 도구|HTML / CSS (0) 2020.12.30 티스토리|스킨 수정|사이드바 위에 프로필 사진 넣기|Letter 스킨|HTML / CSS (0) 2020.12.29